Joomla 3 Active Menu Css Examples
.Checkbox and radio flavorsButton groups can also function as radios, where only one button may be active, or checkboxes, where any number of buttons may be active. Dropdowns in button groupsHeads up! Buttons with dropdowns must be individually wrapped in their own.btn-group within a.btn-toolbar for proper rendering. Overview and examplesUse any button to trigger a dropdown menu by placing it within a.btn-group and providing the proper menu markup. Mini action.ActionDropup menusDropdown menus can also be toggled from the bottom up by adding a single class to the immediate parent of.dropdown-menu.
It will flip the direction of the.caret and reposition the menu itself to move from the bottom up instead of top down. List header. Another list header.List headerHomeLibrary.NoteFor nesting within a nav list, include class='nav nav-list' on any nested.Horizontal dividersAdd a horizontal divider by creating an empty list item with the class.divider, like so.Tabbable navBring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. Tabbable exampleTo make tabs tabbable, create a.tab-pane with unique ID for every tab and wrap them in.tab-content.

Css Menu Examples
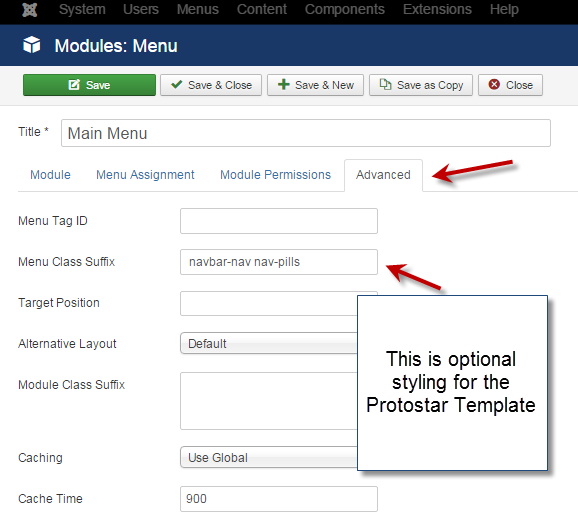
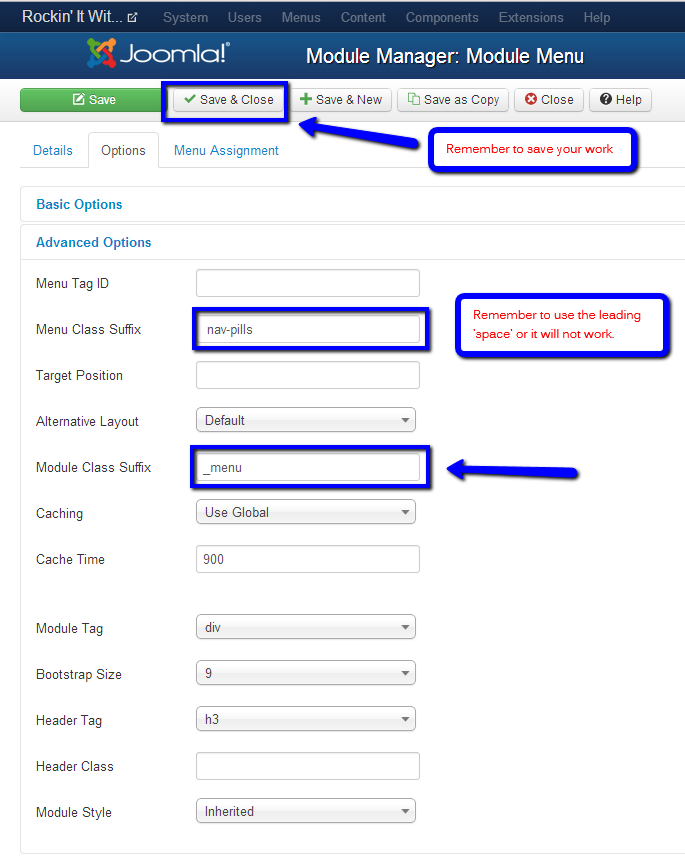
The class active is used when the menu item or its child is currently selected, thus the whole tree to the item gets this class. The class current is the one which is applied to the currently active menu item. If that doesn't behave like expected, then it's likely a menu module which isn't set up correctly. Closing as it is not a bug. For example if you want to use the open sans font, you will have to. March 13, 2015 – added jQuery function to keep sub-menus expanded when parent menu is active. JQuery Slide-Down-Box Menu for Joomla 2.5 & 3.x. How to replace menu text with the image. There are several ways of adding icons to the menu: Adding images to the menu using Menu Manager. Default Joomla menu module allows you to change menu titles to images: Log into your Joomla admin panel. Navigate to Menus Main Menu. In the next step, click any menu item to modify it.

What up girl, this is Section 3. Section 1Section 2I'm in Section 1.Howdy, I'm in Section 2.Fade in tabsTo make tabs fade in, add.fade to each.tab-pane.
Tabbable in any direction Tabs on the bottomFlip the order of the HTML and add a class to put tabs on the bottom.
Nav header.Labels LabelsMarkupDefaultDefaultSuccessSuccessWarningWarningImportantImportantInfoInfoInverseInverseBadges NameExampleMarkupDefault11Success22Warning44Important66Info88Inverse1010Easily collapsibleFor easy implementation, labels and badges will simply collapse (via CSS's:empty selector) when no content exists within. Hero unitA lightweight, flexible component to showcase key content on your site. It works well on marketing and content-heavy sites. Thumbnail labelCras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus.
Drop Down Menu Css
Nullam id dolor id nibh ultricies vehicula ut id elit.Why use thumbnailsThumbnails (previously.media-grid up until v1.4) are great for grids of photos or videos, image search results, retail products, portfolios, and much more. They can be links or static content. Simple, flexible markupThumbnail markup is simple—a ul with any number of li elements is all that is required.
Css Menu Examples Horizontal
It's also super flexible, allowing for any type of content with just a bit more markup to wrap your contents. Uses grid column sizesLastly, the thumbnails component uses existing grid system classes—like.span2 or.span3—for control of thumbnail dimensions. MarkupAs mentioned previously, the required markup for thumbnails is light and straightforward. Here's a look at the default setup for linked images.For custom HTML content in thumbnails, the markup changes slightly. To allow block level content anywhere, we swap the for a like so:Thumbnail labelThumbnail caption.More examplesExplore all your options with the various grid classes available to you. You can also mix and match different sizes.Default alertWrap any text and an optional dismiss button in.alert for a basic warning alert message. Best check yo self, you're not looking too good.×Warning!
Best check yo self, you're not looking too good.Dismiss buttonsMobile Safari and Mobile Opera browsers, in addition to the data-dismiss='alert' attribute, require an href='#' for the dismissal of alerts when using an tag. ×Alternatively, you may use a element with the data attribute, which we have opted to do for our docs. When using, you must include type='button' or your forms may not submit. ×OptionsFor longer messages, increase the padding on the top and bottom of the alert wrapper by adding.alert-block.
If you want to add the page class to the body, then add this code above the doctype: getMenu-getActive;$pageclass = ';if (isobject($menu))$pageclass = $menu-params-get('pageclasssfx');?And this code to your body 'Anything without a page class will use an id of 'default', anything with the page class defined will appear as the id of the body. Obviously you can change that id to class if that's what you need.
Top News
- Shapechanger Software
- Bagpipe Abc Files Lotro Forums
- How To Install Nagvis On Centos 7
- Ansys Pressure Vessel Pdf To Excel
- Descargar Libro De Dan Brown Inferno Pdf
- Install Adobe Reader In Kali Linux
- Free Download Game Ps2 Iso Ukuran Kecil
- Cara Download Map Stronghold Crusader Walkthrough
- Trap Essentials Vol.1 Free Download
- Software Administrasi Sekolah Full Crack
- Best Pua Routines Pdf Printer
- Security Monitor Pro Serial 5
- Tomb Raider Angel Of Darkness Keygen Idm
- Just Dance 4 Musicas Download Xbox 360
- Star Trek La Serie Animata Download Games
- Quicktime 7 Pro Mac Download Tpb Torrent
- Gta Vice City Files Backup Drive
- Final Cut Pro 5 Rapidshare Downloader
- Halo Ntsc Xbe Download
- Hp Deskjet 3550 Drivers For Windows Vista
- Business Ethics Crane Matten Pdf Creator
- Battle Royale Server Files
- Humminbird Fish Finder Installation Instructions
- Installation Electrique Batiment Cours Pdf Automate
- Tony Robbins Audiobook Download





